웹표준 개념
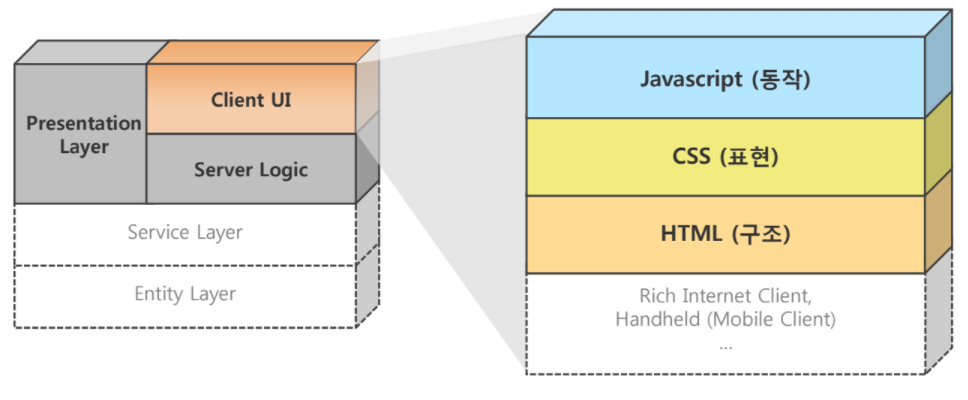
구조, 표현, 동작의 분리
- HTML (eXtensible Hypertext Markup Language)
-> 웹페이지를 구성하고 표현하는 기본 언어
- CSS (Cascading Style Sheets)
-> 웹페이지의 호환성 유지 및 다양한 액세스 기술을 사용
- DOM (Document Object Model)
-> 컨텐츠, 구조, 문서 스타일을 프로그램과 스크립트가 동적으로 접근, 수정할 수 있는 플랫폼
(언어 중립적 인터페이스)
- ECMAScript(Javascript)
-> W3C표준으로 재정된 것이 아님
구조, 표현, 동작의 분리
AJax 구성요소 = 웹표준(구조, 표현, 동작의 분리) 구성요소

구조(Markup)와 표현(CSS, 디자인)의 분리 : xHTML + CSS
구조(Markup)와 동작(JavaScript)의 분리 : xHTML + JavaScript
- JavaScript Library(AJax 프레임워크) 지원
-> HTML DOM객체에 동적으로 이벤트를 생성하여 동작
JQuery란?
- JohnResig이 만든 JavaScript라이브러리 (2006)
- DOM스크립팅과 Ajax 복잡성을 쉽게 다루기 위해 제작
- 독자적인 xPath/CSS selector를 이용, DOM 조작 용이
특징
- 소스의 단순화
- 다양한 플러그인
- 빠른 업데이트 및 방대한 document
JQuery
JavaScript문
<script src="jquery.js" type="text/javascript">
var external_links = document.getElementById('external_links');
var links = external_links.getElementsByTagName('a');
for (var i = 0; i < links.length; i++){
var link = links.item(i);
link.onclick = function(){
return confirm('You are going to visit: ' + this.href);
}
}
</script>
JavaScript to JQuery
<script src="jquery.js" type="text/javascript">
$('#external_links a').click(function(){
return confirm('You are going to visit: ' + this.href);
})
HTML 동작의 분리??
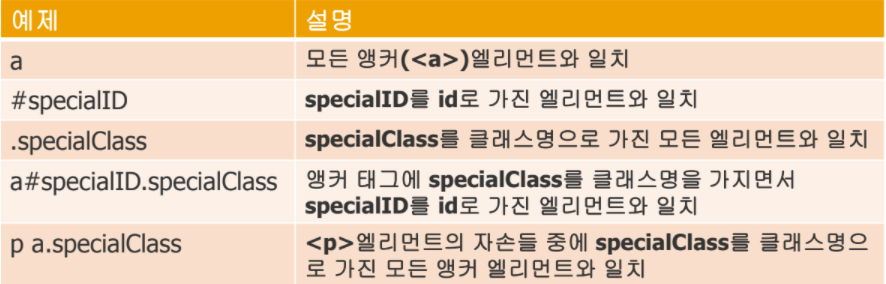
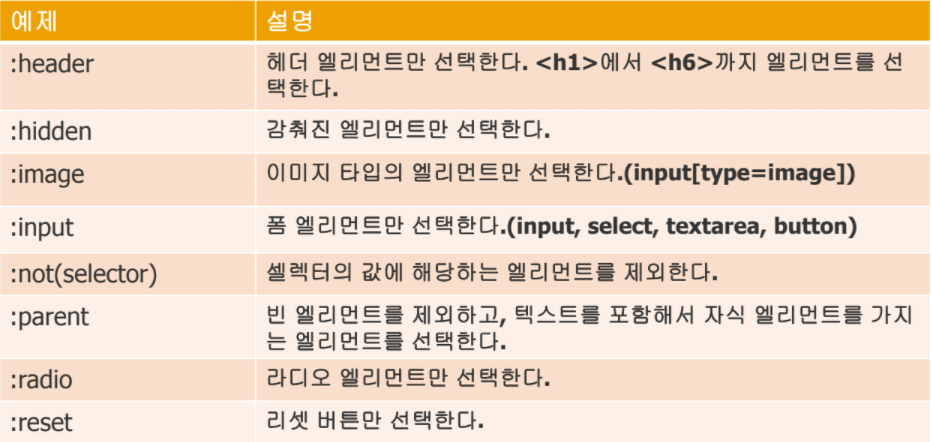
Selector
기본 셀렉터
- Element의 ID, Class, Tag, Page Element의 DOM계층 구조를 통해 Element에 접근
ex)
$("p a.specialClass")
//p태그 자손 중 specialClass명을 가진 a태그)
기본함수 $()
- HTML내부의 대상 DOM객체를 조작하는 기능 (by CSS, xPath)
- jQuery 객체를 return
//.html == innerHTML, innerText
$('#targetId').html();
$('.targetClass').html();
$('p').html();
p > a
- element p 바로 아래 child(a) (더 하위의 child는 해당 X)
ul.myList > li > a
- class myList를 포함하는 element ul 바로 아래 child(li)와 그 아래 child(a)를 선택
div span
- element div의 child 중 element span을 모두 선택


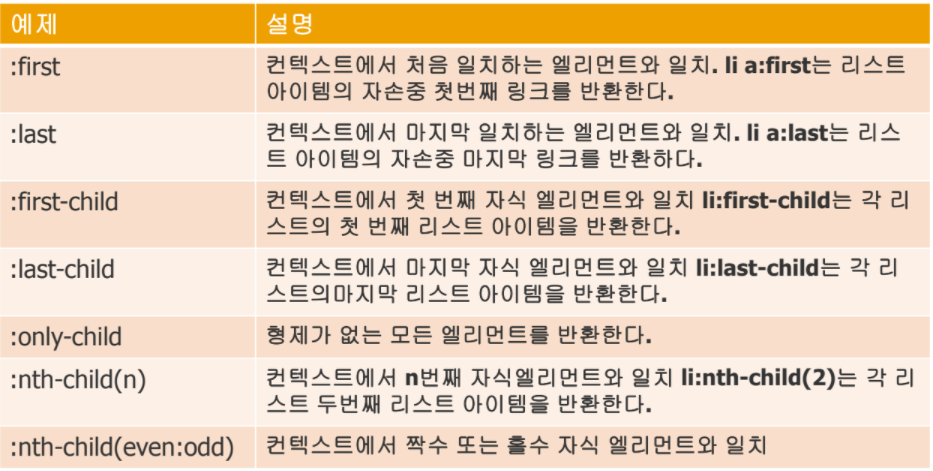
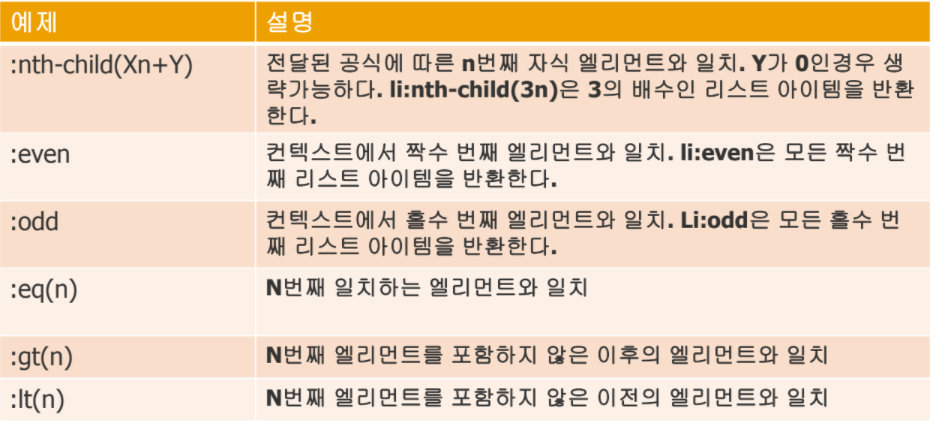
a:first
- 첫번째 element a
p:odd
- 모든 홀수번째 element p
ul li:last-child
- 모든 element ul의 모든 element li의 마지막 child
table#languages td:nth-child(1)
- ID languages인 테이블에서 인덱스가 1인 두번째 셀들을 선택


CSS와 JQuery 정의 필터 Selector
$('input[type=checkbox][checked]')
//모든 체크된 상태의 체크박스들



:checkbox:checked:enabled
- 활성화되고 선택된 체크박스만 선택
input:not(:checkbox)
- 체크박스가 아닌 element input만 선택
Img:not([src*='dog'])
- src 속성 값에 dog가 포함되지 않은 모든 이미지 선택
div:has(span)
- element span을 포함하는 조상 element div 선택
새로운 HTML 생성
size(), get(index)
//size() : 확장 집합의 엘리먼트 개수를 반환
$('#someDiv').html('페이지에 총' + $('a').size() + '개의 link가 있다.');
//get(index) : 확장 집합에서 하나 또는 모든 일치하는 엘리먼트를 가져옴
//index 생략 시, 전체 집합을 배열로 반환
//return : 하나의 DOM element or dom element 집합
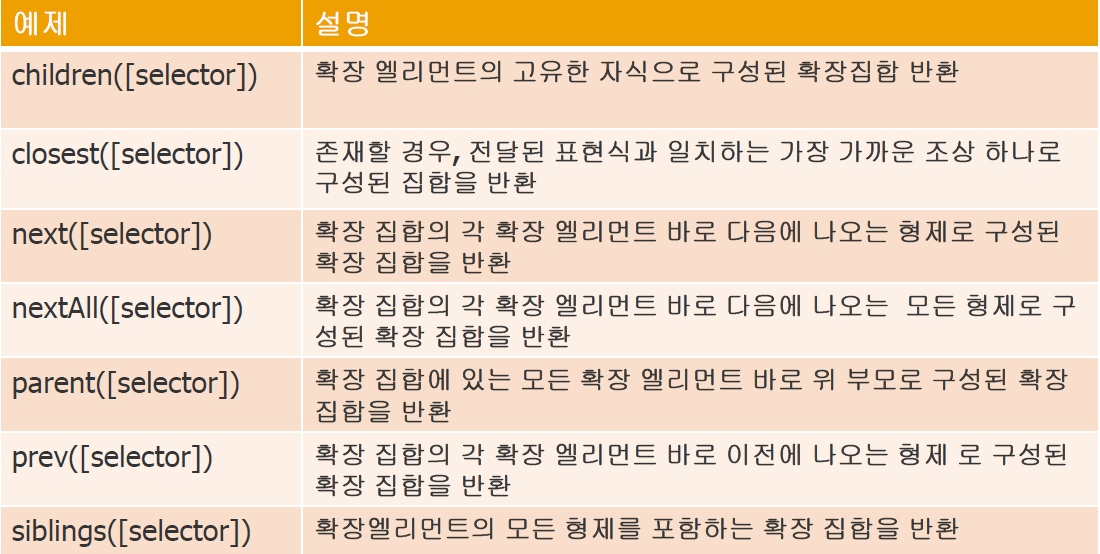
not(), filter(expression), end(), andself(), each()
//not() : 확장 집합의 복사본을 생성하고 표현식 매개변수의 값에 따라 일치하는 엘리먼트를 새로운 집합에서 제거
$('img').not(function(){return !$(this).hasClass('keepMe')});
//filter(expression) : 확장 집합의 복사본을 생성하고 표현식 매개변수의 값에 따라서 일치하지 않는 엘리먼트를 새로운 집합에서 제거
$('td').filter(function(){return this.innerHTML.match(/^\d + $/)});
//end() : JQuery 메서드 체인에서 사용하며 이전 확장 집합으로 돌아감
$('img').filter(['title']).hide().end().addClass('anImage');
//andSelf() : 메서드 체인에서 이전 확장 집합 두개를 하나로 합친다.
$('div').addClass('a').find('img').addClass('b').andSelf().addClass('c')
//each() : 전달된 iterator 함수가 확장 집합의 모든 엘리먼트를 순회하면서 실행
$('img').each(function(n){
this.alt='image[' + n + ']의 id는 ' + this.id +'이다. ';
})

사용예시
//빈 td의 내용에 - 추가
$('td:empty').html('-')
//required클래스를 가지지 않는 모든 input객체 숨기기
$('input:not(.required)').hide();
//striped class를 가진 모든 테이블 홀수 tr의 background:#999999 속성 추가
$('table.striped > tr:odd').css('background', '#999999');
//checkbox의 부모엘리먼트(xPath /..)의 border를 변경
$("input:checkbox").parent().css('border', '1px solid #777');
//li 밑의 a 태그 중 Register라는 문자열을 가진 객체 찾기
$("li a:contains('Register')");
//input 태그 중 이름이 bar인 객체의 value
$("input[name=bar]").val();
//라디오 버튼에 체크된 값만 가져오기
$("input[type=radio][checked]");
수업내용
Chapter 01
- highlight 추가

//팩토리 함수 $()
//jQuery 객체 생성 (jQuery 함수를 호출)
//var obj = {}
//window.onload = function(){} => HTML문서 로딩 후 함수를 호출 가능
//var obj = {} => 자바스크립트 객체
// 아래 2개의 차이점 인지
//widow.onload = function(){} = HTML 문서 로딩 후 함수를 호출 (외부 리소스 포함)
$(document).ready(function(){//외부 리소스 제외 : 문서 구조만 로딩
$('.poem-stanza').addClass('highlight');
});
//위를 아래와 같이 간략하게 작성 가능
$(function(){
$('.poem-stanza').addClass('highlight');
})
Chapter 02
- table의 여러 엘리먼트들에 접근

$(document).ready(function () {
$('ul#selected-plays > li').addClass("horizontal");
//아래 2개 모두 같은 의미
$('ul#selected-plays > li > ul > li').addClass("sub-level");
$('li:not(.horizontal)').addClass('sub-level');
$('a[href$=pdf]').addClass('pdflink');
$('a[href^=mailto]').addClass('mailto');
//아래 2개 모두 같은 의미
$('a[href*=henry]:not(.mailto)').addClass('henrylink');
$('a[href*=henry]').not('.mailto').addClass('henrylink');
//$('td:contains(Henry)').addClass('highlight');
//$('td:contains(Henry)').nextAll().andSelf().addClass('highlight');
//$('td:contains(Henry)').parent().find('td').addClass('highlight');
$('td:contains(Henry)').parent().find('td:eq(0)').addClass('highlight')
.end().find('td:eq(1)').addClass('highlight');
//each() 해당 요소들마다 각각의 작업을 수행
// $('요소').each(function(index, item){
// //각 요소들의 작업 수행
// })
//$.each(배열,function(index,item){
//배열의 각요소들의 작업을 수행
//});
//이벤트
$(function(){
$('#switcher-large').on('click', function(){
$('body').addClass('large');
})
})
//addClass('클래스명'), removeClass('클래스명')
$(function(){
$('#switcher-large').on('click', function(){
$('body').removeClass('narrow').addClass('large');
});
$('#switcher-narrow').on('click', function(){
$('body').removeClass('large').addClass('narrow');
})
$('#switcher-default').on('click', function(){
$('body').removeClass('narrow').removeClass('large');
})
})
})
Chapter 03
- 여러가지 방법을 통해 우상단 스타일 변환기와 내부의 버튼을 조작

//이벤트
//1. id : switcher-large 인 button을 클릭 시 body에 large 추가
// $(function(){
// $('#switcher-large').on('click', function(){
// $('body').addClass('large');
// })
// })
//addClass('클래스명'), removeClass('클래스명')
//2. button을 차레대로 click 시 버튼 이름(button value)에 맞는 방식으로 body를 정렬
// $(function(){
// $('#switcher-large').on('click', function(){
// $('body').removeClass('narrow').addClass('large');
// });
// $('#switcher-narrow').on('click', function(){
// $('body').removeClass('large').addClass('narrow');
// })
// $('#switcher-default').on('click', function(){
// $('body').removeClass('narrow').removeClass('large');
// })
// })
//3. button을 click 시 해당 버튼에 selected(bold) 를 추가
// $(function() {
// $('#switcher-large').on('click', function () {
// $(this).addClass('selected');
// });
// $('#switcher-narrow').on('click', function () {
// $(this).addClass('selected');
// });
// $('#switcher-default').on('click', function () {
// $(this).addClass('selected');
// });
// })
//4. (2. 3.)의 기능을 합치고 추가로 3.에 button 3개가 동시에 selected 속성을 가지지 못하도록 설정
// $(function() {
// $('#switcher-large').on('click', function () {
// $('body').removeClass('narrow').addClass('large');
// $('.button').removeClass('selected');
// $(this).addClass('selected');
// });
// $('#switcher-narrow').on('click', function () {
// $('body').removeClass('narrow').addClass('large');
// $('.button').removeClass('selected');
// $(this).addClass('selected');
// });
// $('#switcher-default').on('click', function () {
// $('body').removeClass('narrow').addClass('large');
// $('.button').removeClass('selected');
// $(this).addClass('selected');
// });
// })
//5. button 3개가 동시에 selected를 갖지 못하도록 하는 코드 (간략화)
// $(function(){
// $('#switcher .button').on('click', function(){
// $('.button').removeClass('selected');
// $(this).addClass('selected');
// })
// })
//6. 4.을 간략화
// $(function () {
// $('#switcher .button').on('click', function () {
// $('.button').removeClass('selected');
// $(this).addClass('selected');
// $('body').removeClass();
//
// if (this.id == 'switcher-large') {
// $('body').addClass('large');
// } else if (this.id == 'switcher-narrow') {
// $('body').addClass('narrow');
// }
// })
// });
//7. button에 마우스를 올리면(hover) 88번째 줄을 실행하여 해당 button에 hover 속성을 추가 마우스를 때면 90번째 줄을 통해 hover 속성 삭제
// $(function(){
// $('#switcher .button').hover(function(){
// $(this).addClass('hover');
// },function(){
// $(this).removeClass('hover');
// })
// });
//<h3>스타일 변환기</h3> 클릭했을 때 => 버튼 3개가 화면에서 사라지게 하자
//8. h3 영역을 클릭 시, button에 hidden 속성을 toggle한다.
// *toggle : addClass와 removeClass가 교대로 적용(적용 가능한 것부터 적용)
// $(function(){
// $('#switcher h3').click(function(){
// $('#switcher .button').toggleClass('hidden');
// });
//
// $('#switcher .button').click(function(){
// $('.button').removeClass('selected');
// $(this).addClass('selected');
// $('body').removeClass();
//
// if(this.id == 'switcher-large'){
// $('body').addClass('large');
// }
// else if(this.id == 'switcher-narrow'){
// $('body').addClass('narrow');
// }
// });
// });
//bubbling 방지
//9. 8.에서 hidden 속성을 h3가 아닌 id switcher에 적용하면 button을 클릭해도 hidden속성이 바뀌게 된다.
// .stopPropagation() 함수를 사용하여 버블링 방지를 통해, button을 클릭 시 hidden 속성이 적용되지 하자.
$(function(){
$('#switcher').on('click.here', function(){
$('#switcher .button').toggleClass('hidden');
});
$('#switcher .button').click(function(event){
$('.button').removeClass('selected');
$(this).addClass('selected');
$('body').removeClass();
if(this.id == 'switcher-large'){
$('body').addClass('large');
}
else if(this.id == 'switcher-narrow'){
$('body').addClass('narrow');
}
//event.stopPropagation();
});
//10. 9에서 (136줄) event.stopPropagion()없이 구현 방법법
//large나 narrow switcher를 클릭할 경우 switcher를 off하여 toggleClass('hidden')을 비활성화
$('#switcher-large, #switcher-narrow').click(function(){
$('#switcher').off('click.here');
})
$('#switcher').trigger('click.here');
});
'kosta > HTML,CSS,JavaScript,JQuery' 카테고리의 다른 글
| [JQuery] 이벤트, AJax (0) | 2022.04.07 |
|---|---|
| [JQuery] 이벤트 실습 (0) | 2022.04.04 |
| [AJAX] 맛보기 (0) | 2022.03.30 |
| [JavaScript] 웹 브라우저 (0) | 2022.03.28 |
| [JavaScript] 기초 (0) | 2022.03.26 |




댓글