웹브라우저와 JavaScript
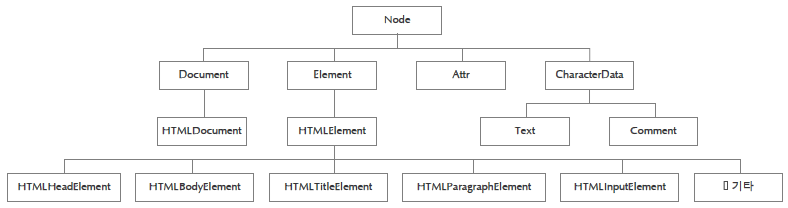
Dom (Document Object Model) 개요
- HTML과 XML 문서의 내용을 조작하는 API
- HTML이 객체의 계층 구조로 표현
- HTML계층 구조의 가장 상위에는 Document 노드가 위치
- 하위에는 HTML태그나 요소들을 나타내는 노드와 문자열을 포함하는 노드로 구성

- Document : HTML or XML 문서를 나타냄
- HTMLDocument : HTML의 문서와 요소만을 나타냄
- HTMLElement의 하위 타입 : JavaScript Property를 정의 (JavaScript Property : HTML 단일요소, 요소 집합의 속성)
- comment 노드 : HTML이나 XML의 주석

DOM 제어
- 웹 브라우저는 HTML, CSS, JavaScript가 서로 결합되어 동적인 화면을 구성
- JavaScript를 사용해서 DOM을 검색하거나 제어할 수 있음
- JavaScript에서는 id, name, HTML태그 이름 등으로 문서 요소 검색이 가능
- Document 객체를 참조하기 위해 document 전역 변수 사용

<span id="div1">div1 content</span>
<div>div2 content</div>
<span name="div3">div3 content</span>
<script type="text/javascript">
document.write("<br> DOM 제어 <br>")
document.write("----------------------------<br>")
document.write("document.getElementById <br>")
var buf = document.getElementById("div1");
document.write(buf + "<br>");
document.write(buf.innerHTML +"<br>");
document.write("----------------------------<br>")
document.write("document.getElementByTagName <br>")
buf = document.getElementsByTagName("div");
document.write(buf + "<br>");
for (let i = 0; i < buf.length; i++)
document.write(buf[i].textContent + "<br>");
document.write("----------------------------<br>")
document.write("document.getElementByName <br>")
buf = document.getElementsByName("div3");
document.write(buf + "<br>");
for (let i = 0; i < buf.length; i++)
document.write(buf[i].textContent + "<br>");
</script>
- 전역 객체 : window (document property에 포함됨)
- innerHTML을 통해 다른 요소 추가 가능
- style.color : 문서 요소의 색상을 변경 (아래 코드)
- style.className : 문서 요소 CSS 클래스를 변경
- style.backgroundColor : 문서요소 배경색 변경
<div id="div2">div2 content</div></br>
<div>div3 content</div>
<script type="text/javascript">
var element2 = window.document.getElementById("div2");
element2.innerHTML = "new content";
document.getElementById("div2").style.color="red";
</script>
실습 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
//core객체 : Array, Date, String, ReqExp, Math
//BOM객체 => DOM : window, document,form,,history, location
//Array(배열)
var arr1 = [];
arr1[0] = "A";
arr1[1] = "B";
arr1[2] = "C";
var arr2 = new Array(3);
arr2[0] = "a";
arr2[1] = "b";
arr2[2] = "c";
var arr3 = new Array(1, 2, 3);
//배열 => 문자열
document.write(arr2.toString() + "<br>");//, 로 구분
document.write(arr3.join(" ") + "<br>");// join내부에 delimeter 결정
var arr4 = arr3.concat(arr2);
document.write(arr4.toString() + "<br>");//1,2,3,a,b,c
//배열 일부 추출(slice(시작 인덱스, 마지막 인덱스))
var arr5 = arr4.slice(1, 4); //index 0부터시작 4미만
//배열 부분 삭제(splice(인덱스, 개수))
var arr6 = arr4.splice(1, 3);
document.write(arr4.toString() + "<br>")//삭제하고 남은 값
document.write(arr6.toString() + "<br>")//삭제한 값 반환
//배열정렬
var arr7 = arr4.sort();//오름차순
document.write(arr7.toString() + "<br>");
var array = [12, 41, 1, 34, 62, 22];
array.sort(function (a, b) {
return b - a;
});
document.write(array.toString() + "<br>");
//Array.of()//전달받은 모두 인수로 배열을 생성
const digits = Array.of(1, 2, 3, 4, 5);
console.log(digits);
//Array.find():함수를 충족하는 배열의 첫번째 요소 반환, 없으면 undefined
const array2 = [1, 2, 3, 4, 5];
let found = array2.find(e => e > 3);
console.log(found);
//Array.some() => 조건에 맞는 것이 하나라도 있으면 true
//Array.every() => 모든 조건을 충족하면 true
const array3 = [1, 2, 3, 4, 5, 2, 3, 1, 9];
let arraySome = array3.some(e => e > 2);
console.log(arraySome);//true
let arrayEvery = array3.every(e => e > 2);
console.log(arrayEvery);//false
//spread operator : 배열 복사
let pre2 = ['apple', 'orange', 100, null];
let newData2 = [1, 2, 3, ...pre2, 4];
console.log(newData2);
let pre = [100, 200, 300];
function sum(a, b, c) {
return a + b + c;
}
console.log(sum(...pre));//600
//date, fmt1
function show() {
var now = new Date();
var hour = now.getHours();
var minute = now.getMinutes();
var seconds = now.getSeconds();
var timeValue =
hour + "시" + minute + "분" + seconds + "초";
document.fmt1.display.value = timeValue;
timeId = setTimeout("show()", 1000);
}
var running = false;
function startClock() {
if (running)
return;
show();
running = true;
}
function stopClock() {
if (running){
clearTimeout(timeId);
running = false;
}
}
//fm2
function check() {
checkId();
}
function checkId() {
var str = "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz1234567890";
var id = document.fmt2.id.value;
var result = 0;
for (var i = 0; i < id.length; i++) {
result = str.indexOf(id.charAt(i));//값이 없으면 -1 return;
if (result == -1){
alert("적절한 아이디를 입력하세요.");
break;
}
}
}
function checkEmail(){
var email=document.fmt2.email.value;
var result=email.indexOf("@");
if (result == -1){
alert("적절한 이메일을 입력하세요.");
}
}
//JavaScript 정규표현식
//1. 문자열.match(정규표현식) => 매칭된 결과(문자열)
var result = 'sports'.match(/sp/);
console.log(result);
if(result){
//alert("매칭");
}
//2. ReqExp.exec('문자열') => 매칭된 결과(문자열)
var str = "js js js abcdef js";
var re = /JS/ig; //i:대소문자 구분 x, g:전역검사
//var result = re.exec(str);
while(result){
document.write(result + "<br>");
result = re.exec(str);
//console.log(result.index)
}
//Q
var str2 = "this is a data : March 28 2022";
var re2 = /:/g;
var result2 = re2.exec(str2);
console.log(result2);
for (var i = result2.index + 2; i < str2.length; i++)
document.write(str2[i]);
//
var re = /\w*\s\d+\s\d+/;
var result = str.match(re);
document.write(result+"<br>");
//문자열.replace(정규표현식, 변경문자열) SW => 소프트웨어
var str = "오늘 우리는 SW세상에서 살고 있다. SW가 매우 중요한 시기이다."
var result = str.replace(/SW/g, '소프트웨어');
document.write(result);
//
var str = "Java---JavaScript";
var re=/(\w+)-*(\w+)/; //=>결과 : JavaScript-Java;
var result = str.replace(re, "$2-$1");
//이메일 체크
var str = "alswkdrb1@naver.com";
var re = /^\d\w+@\w+\.\w{2,3}/
var result=re.test(str);
if(result)
alert("성공");
else
alert("실패");
//fmt3
function winOpen(){
window.open("inner.html", "검색창", "width=300, height=300")
}
window.onload = function(){
var links = document.getElementsByTagName("a");
for (var i = 0; i < links.length; i++){
links[i].onclick = function(){
window.opener.document.fmt3.address.value=this.innerHTML;
self.close();
}
}
}
</script>
</head>
<body>
<!--date-->
<form name="fmt1">
<input type="text" name="display" value="시간이나온다다"><br>
<input type="button" name="start" value="시작" onclick="startClock()">
<input type="button" name="stop" value="종료" onclick="stopClock()">
</form>
<br>
<form name="fmt2">
아이디:<input type="text" name="id"><br>
이메일:<input type="text" name="email"><br>
<input type="button" name="transmit" value="전송" onclick="check()">
</form>
<h2>주소검색</h2>
<ul>
<li><a href="#">서울시 강남구 </a></li>
<li><a href="#">서울시 영등포구 </a></li>
<li><a href="#">서울시 중구 </a></li>
</ul>
<form name = 'fmt3'>
주소 : <input type="text" name="address">
<input type="button" value="주소검색" onclick="winOpen()">
</form>
</body>
</html><inner.html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="CrossEvent.js"></script>
<script type="text/javascript">
function doProcess(){
var result = document.getElementById("result");//
result.innerHTML = "<span>이벤트결과!</span>";
}
function doProcess2(){
alert("이벤트결과2");
}
window.onload = function(){//문서를 파싱 후 호출되는 이벤트
var btn = document.getElementById("btn");
// btn.onclick=doProcess;
// btn.onclick=doProcess2;
//onclick에 연속으로 입력 시 앞에 하나만 실행됨
//이를 해결하기위해 addEventListner를 사용하면 두개의 event 모두 실행
// btn.addEventListener('click', doProcess, false);
// btn.addEventListener('click', doProcess2, false);
cross.Event.addListener(btn, "click", doProcess(), false);
cross.Event.addListener(btn, "click", doProcess2(), false);
}
</script>
</head>
<body>
<input type="button" value="버튼1" onclick="doProcess()"> <!--&npsp는 중복 엔터-->
<input type="button" value="버튼2" id = "btn">
<div id = "result"></div>
</body>
</html><event.html>
var cross={};
cross.Event={};
cross.Event.addListener = function(element, name, handler, capture){
capture = capture | false;
if (element.addEventListener){
element.addEventListener(name, handler, capture);
}
else{
element.attachEvent('on'+name, handler);
}
}<CrossEvent.js>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=EUC-KR">
<title>Insert title here</title>
<script type="text/javascript">
function showPic(obj) {
var source = obj.getAttribute("href");
var placeholder = document.getElementById("placeholder");
placeholder.setAttribute("src", source);
var text = obj.getAttribute("title");
var description = document.getElementById("description");
if (description.firstChild.nodeType == 3) {
description.firstChild.nodeValue = text;
}
//description.innerText = text;
//description.insertAdjacentHTML("beforeend", text);//내용 계속 추가 이전과는 다른 결과
}
</script>
</head>
<body>
<h1>gallery</h1>
<ul>
<li>
<a href="images/fireworks.jpg" title="A fireworks dispaly"
onclick="showPic(this); return false;">Fireworks</a>
</li>
<li>
<a href="images/coffee.jpg" title="A cup of black coffee"
onclick="showPic(this); return false;">Coffee</a>
</li>
<li>
<a href="images/rose.jpg" title="A red red rose"
onclick="showPic(this); return false;">Rose</a>
</li>
<li>
<a href="images/bigben.jpg" title="The famous clock"
onclick="showPic(this); return false;">Big Ben</a>
</li>
</ul>
<img id="placeholder" src="images/placeholder.gif" alt="myImage"/>
<p id="description">Choose an image</p>
</body>
</html><gallery01.html>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=EUC-KR">
<title>Insert title here</title>
<link rel="stylesheet" href="styles/layout.css" target="text/css">
<script type="text/javascript" src="scripts/showPic.js"></script>
</head>
<body>
<h1>gallery</h1>
<ul id="imagegallery">
<li>
<a href="images/fireworks.jpg" title="A fireworks dispaly" >
<img src="images/thumbnail_fireworks.jpg" alt="Firewokrs"></img></a>
</li>
<li>
<a href="images/coffee.jpg" title="A cup of black coffee" >
<img src="images/thumbnail_coffee.jpg" alt="Coffee"></img></a>
</li>
<li>
<a href="images/rose.jpg" title="A red red rose">
<img src="images/thumbnail_rose.jpg" alt="Rose"></img></a>
</li>
<li>
<a href="images/bigben.jpg" title="The famous clock">
<img src="images/thumbnail_bigben.jpg" alt="Big Ben"></img></a>
</li>
</ul>
<img id="placeholder" src="images/placeholder.gif" alt="myImage"/>
<p id="description">Choose an image</p>
</body>
</html><gallery02.html>
function showPic(obj) {
var source = obj.getAttribute("href");
var placeholder = document.getElementById("placeholder")
placeholder.setAttribute("src", source);
var text = obj.getAttribute("title");
var description = document.getElementById("description");
if (description.firstChild.nodeType == 3) {
description.firstChild.nodeValue = text;
}
//description.innerText = text;
//description.innerHTML = text;
//description.insertAdjacentHTML("beforeend", text);
return false;
}
function prepareGallery() {
var imagegallery = document.getElementById("imagegallery");
var links = imagegallery.getElementsByTagName("a");
for (var i = 0; i < links.length; i++) {
links[i].onclick = function () {
return showPic(this);
}
}
}
window.onload = prepareGallery;<showPic.js>
'kosta > HTML,CSS,JavaScript,JQuery' 카테고리의 다른 글
| [JQueery] 기초 (0) | 2022.04.01 |
|---|---|
| [AJAX] 맛보기 (0) | 2022.03.30 |
| [JavaScript] 기초 (0) | 2022.03.26 |
| [html, css] 실습 (0) | 2022.03.23 |
| [CSS] 기초 (0) | 2022.03.23 |




댓글