intellij로 html파일 여러개 실행하는 법을 오늘에서야 습득해서....ㅋㅋ
걍 intellij 내장 서버 쓰면 되는 거였다...
마지막 실습만이라도 올려놔야 나중에 다시할 때 요긴하게 쓸 것 같다.

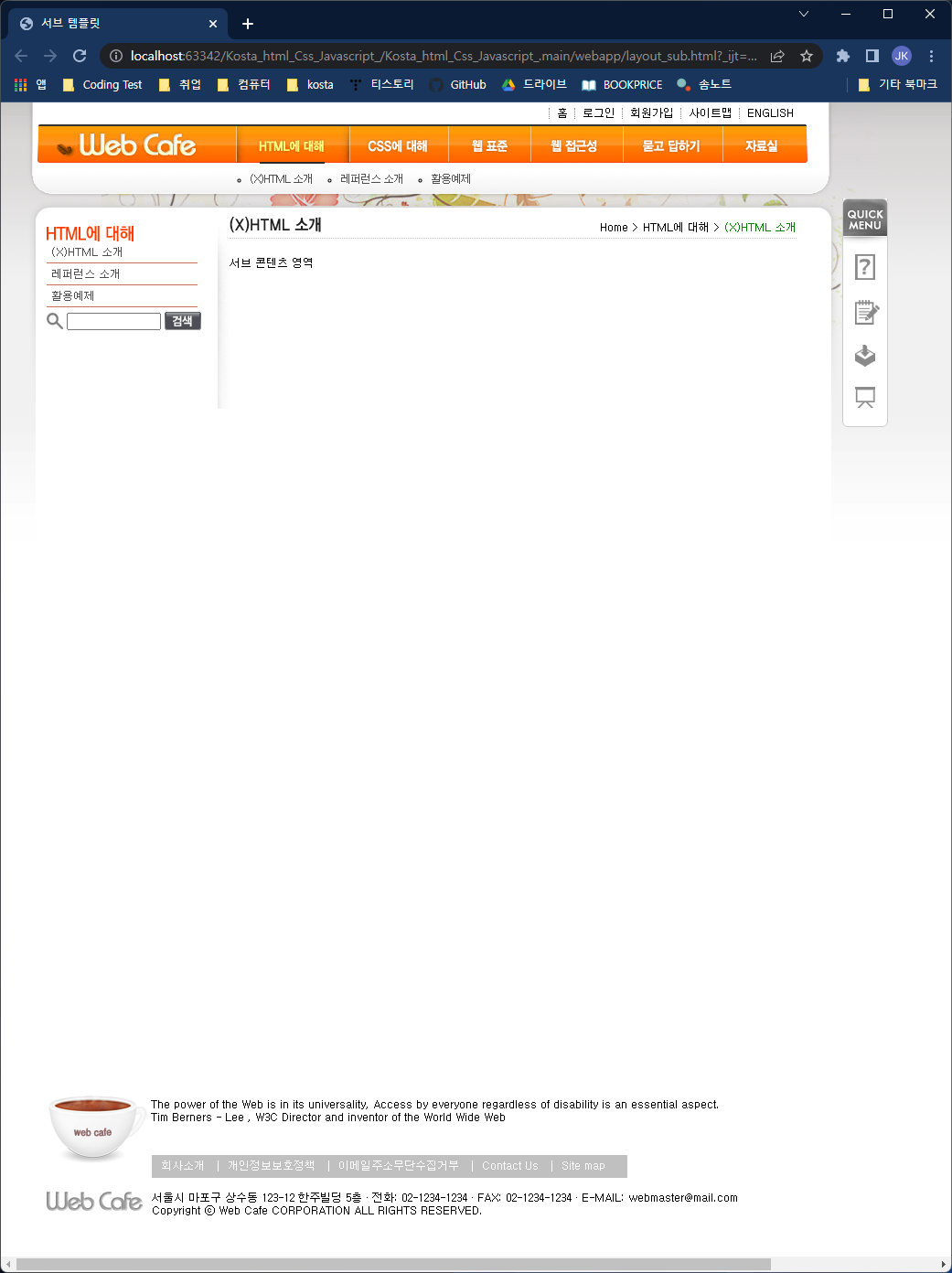
<결과>
@charset "UTF-8";
#wrapper{
background: url("../images/common/wrap_bg.jpg")no-repeat top center;
}
#header{
background: url("../images/common/bg_menubox.png")no-repeat top center;
width: 940px;
height: 105px;
}
#infoMenu{
text-align: right;
margin:0px 70px 3px 0px;
padding-top:5px;
}
#infoMenu li{
display: inline;
padding: 0px 3px 0px 8px;
border-left: 1px dotted gray;
}
#infoMenu li a{
color:black;
}
.logo{
position: absolute;
top: 32px;
left: 60px;
}
#navigation{
background: url("../images/common/sitemenu_bg.gif")no-repeat 0 0;
width: 842px;
height: 43px;
margin-left: 40px;
margin-top:5px;
}
#navigation li{
float: left;
}
#navigation li.first{
margin-left: 217px;
}
#naviSub01{
position: absolute;
top: 77px;
}
#naviSub01 li{
margin:0px 15px;
letter-spacing:-1px;
list-style:circle;
}
#contents{
background: url("../images/common/contents_box.png")no-repeat 0 0;
width: 940px;
height: 400px;
margin-left: 30px;
}
#subWrap{
width: 200px;
height: 200px;
background: url("../images/common/subwrap_bg.gif")no-repeat top right;
float: left;
margin-left: 20px;
margin-top:30px;
}
#subWrap li{
width:160px;
height:18px;
margin:5px 0px;
border-bottom:1px solid #c87057;
/*list-style:circle;*/
padding:0px 0px 0px 5px;
}
#contents > search{
width:200px;
float:left;
}
#contentsWrap{
width: 620px;
float: left;
}
#contentsWrap > div >p.depth{
float:right;
margin-top:25px;
}
#contentsWrap>div>p.depth > strong.current{
color:green;
}
#contentsWrap>h1{
margin:20px 0px;
padding:0px 0px 5px 0px;
border-bottom: 1px dotted silver;
}
#quick{
width: 50px;
height: 250px;
float: right;
background: url("../images/common/quick_bg.gif")no-repeat 0 0;
}
#quick li {
padding:10px 8px;
}
#slogan{
position:absolute;
bottom:100px;
left:50px;
}
#slogan .sloganImg{
float:left;
}
#slogan .sloganCon{
width:1100px;
padding-top:30px;
}
#footer{
position:absolute;
bottom:20px;
left:25px;
}
#footer .footerLogo {
float:left;
margin:30px 9px 30px 25px;
}
#footer .guideMenu{
position:absolute;
left:140px;
top:-10px;
width:520px;
height:20px;
padding-top:5px;
background:silver;
}
#footer li{
display:inline;
margin:10px 0px;
padding:0px 10px;
border-left:1px solid white;
}
#footer a{
color:white;
}
#footer > div > ul > li.first-item{
border-left:none;
}
#footer address{
width:1100px;
position:absolute;
top:30px;
left:140px;
margin:0px 0px;
}<layout_basic.css>
<!DOCTYPE html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>서브 템플릿</title>
<link rel="stylesheet" type="text/css" href="css/reset.css" />
<link rel="stylesheet" type="text/css" href="css/base2.css" />
<link rel="stylesheet" type="text/css" href="css/layout_basic.css" />
<style>
</style>
</head>
<body>
<div id="wrapper">
<div id="header">
<h1 class="logo"><a href="#"><img src="images/common/logo.gif" alt="WebCafe" /></a></h1>
<ul id="infoMenu">
<li class="first-item"><a href="#">홈</a></li>
<li><a href="#">로그인</a></li>
<li><a href="#">회원가입</a></li>
<li><a href="#">사이트맵</a></li>
<li><a href="#">ENGLISH</a></li>
</ul>
<h2>주메뉴</h2>
<ul id="navigation">
<li class="first"><a href="#"><img src="images/common/topmenu01_ov.gif" alt="HTML에 대해" width="124" height="43" /></a>
<ul id="naviSub01">
<li><a href="#">(X)HTML 소개</a></li>
<li><a href="#">레퍼런스 소개</a></li>
<li><a href="#">활용예제</a></li>
</ul>
</li>
<li><a href="#"><img src="images/common/topmenu02.gif" alt="CSS에 대해" width="108" height="43" /></a></li>
<li><a href="#"><img src="images/common/topmenu03.gif" alt="웹 표준" width="90" height="43" /></a></li>
<li><a href="#"><img src="images/common/topmenu04.gif" alt="웹 접근성" width="101" height="43" /></a></li>
<li><a href="#"><img src="images/common/topmenu05.gif" alt="묻고 답하기" width="109" height="43" /></a></li>
<li><a href="#"><img src="images/common/topmenu06.gif" alt="자료실" width="93" height="43" /></a></li>
</ul>
<hr />
</div>
<div id="contents">
<div id="subWrap">
<h2><img src="images/html/h2_html.gif" alt="HTML에 대해" /></h2>
<ul>
<li class="select"><a href="#">(X)HTML 소개</a></li>
<li><a href="#">레퍼런스 소개</a></li>
<li><a href="#">활용예제</a></li>
</ul>
<div class="search">
<form action="" method="post">
<fieldset>
<legend>검색어 입력폼</legend>
<label for="search"><img src="images/common/icon_searcgh.gif" alt="자료검색" /></label>
<input type="text" id="search" size="10" title="검색어 입력" />
<input type="image" class="btnSearch" src="images/common/btn_search.gif" alt="검색" />
</fieldset>
</form>
</div>
</div>
<div id="contentsWrap">
<div>
<p class="depth">Home > HTML에 대해 > <strong class="current"> (X)HTML 소개</strong></p>
</div>
<h1><img src="images/html/h1_html.gif" alt="(X)HTML 소개" /></h1>
<div id="contentsArea">
서브 콘텐츠 영역
</div>
</div>
<div id="quick">
<h2><img src="images/common/title_quick.gif" alt="퀵 메뉴" /></h2>
<ul>
<li><a href="#"><img src="images/common/quick01.gif" alt="HTML에 대해" /></a></li>
<li><a href="#"><img src="images/common/quick02.gif" alt="게시판" /></a></li>
<li><a href="#"><img src="images/common/quick03.gif" alt="자료 다운로드" /></a></li>
<li><a href="#"><img src="images/common/quick04.gif" alt="강좌" /></a></li>
</ul>
</div>
</div>
<div id="slogan">
<h2>슬로건</h2>
<p class="sloganImg"><img src="images/common/icon_coffee.png" alt="커피잔" class="png24" /></p>
<div class="sloganCon"> <q cite="http://www.w3.org/WAI/">The power of the Web is in its universality, Access by everyone regardless of disability is an essential aspect.</q>
<p class="name">Tim Berners - Lee , W3C Director and inventor of the World Wide Web</p>
</div>
<hr />
</div>
<div id="footer">
<div class="footerInner">
<p class="footerLogo"><img src="images/common/logo_copyright.gif" alt="WebCafe" /></p>
<h2>사이트 이용안내</h2>
<ul class="guideMenu">
<li class="first-item"><a href="#">회사소개</a></li>
<li><a href="#">개인정보보호정책</a></li>
<li><a href="#">이메일주소무단수집거부</a></li>
<li><a href="#">Contact Us</a></li>
<li><a href="#">Site map</a></li>
</ul>
<address>
<span class="addr">서울시 마포구 상수동 123-12 한주빌딩 5층</span> <span class="tel">· 전화: 02-1234-1234</span> <span class="fax">· FAX: 02-1234-1234</span> <span class="email">· E-MAIL: webmaster@mail.com</span><br />
<span class="copyright">Copyright ⓒ Web Cafe CORPORATION ALL RIGHTS RESERVED.</span>
</address>
</div>
</div>
</div>
</body>
</html><layout_sub.html>
<?xml version="1.0" encoding="EUC-KR" ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=EUC-KR" />
<title>Insert title here</title>
</head>
<body>
<div id="wrapper">
<!-- 헤드 영역 -->
<div id="header">Site Top Area</div>
<!-- 서브영역 -->
<div id="sub">Site Left Area</div>
<!-- 메인영역 -->
<div id="body">Main Content</div>
<!-- 사이드바 영역 -->
<div id="sidebar">Side Bar</div>
<!-- 푸터 영역 -->
<div id="footer">SiteBottom Area</div>
</div>
</body>
</html><layout.html>
@charset "utf-8";
/* 숨김 요소 */
legend, #header h2, #slogan h2, #footer h2 {
position:absolute;
overflow:hidden;
width:1px;
height:1px;
font-size:0;
line-height:0;
}
/* body 스타일 */
body {
color:#000;
font-size:75%;
line-height:1.2;
font-family:"돋움", Dotum, "굴림", Gulim, Verdana, AppleGothic, sans-serif;
background: url(../images/common/bg_body.gif) repeat-x 0 0;
}
/* 링크 */
a, a:link {
color:#4f4f4f;
text-decoration:none;
}
a:visited {
color:#8a2e91;
text-decoration:none;
}
a:hover {
color:#f00;
text-decoration:underline;
}
a:focus {
color:#f00;
text-decoration:underline;
}
a:active {
color:#f00;
text-decoration:none;
}
/* 이미지, 폼관련 요소 */
img {
vertical-align:top;
}
label, select, input, textarea {
vertical-align:middle;
}
/* 요소(element) 여백 초기화 */
html, body,
div, span,
dl, dt, dd, ul, ol, li,
h1, h2, h3, h4, h5, h6,
blockquote, p, address, pre, cite,
form, fieldset, input, textarea, select,
table, th, td {
margin:0;
padding:0;
}
/* 제목요소 */
h1, h2, h3, h4, h5, h6 {
font-size:100%;
font-weight:normal;
}
/* 테두리 없애기 */
fieldset, img, abbr,acronym { border:0 none; }
/* 목록 */
ol, ul { list-style:none; }
/* 테이블 - 마크업에 'cellspacing="0"' 지정 함께 필요 */
table {
border-collapse: separate;
border-spacing:0;
border:0 none;
}
caption, th, td {
text-align:left;
font-weight: normal;
}
/* 텍스트 관련 요소 초기화 */
address, caption, strong, em, cite {
font-weight:normal;
font-style:normal;
}
ins { text-decoration:none; }
del { text-decoration:line-through; }
/* 인용문 */
blockquote:before, blockquote:after, q:before, q:after { content:""; }
blockquote,q { quotes:"" ""; }
/* 수평선*/
hr { display:none; }<reset.css>
@CHARSET "utf-8";
/* 숨김 요소 */
legend, #header h2, #slogan h2, #footer h2 {
position:absolute;
overflow:hidden;
width:1px;
height:1px;
font-size:0;
line-height:0;
}
/* body 스타일 */
body {
color:#000;
font-size:75%;
line-height:1.2;
font-family:"돋움", Dotum, "굴림", Gulim, Verdana, AppleGothic, sans-serif;
background: url(../images/common/bg_body.gif) repeat-x 0 0;
}
/* 링크 */
a, a:link {
color:#4f4f4f;
text-decoration:none;
}
a:visited {
color:#8a2e91;
text-decoration:none;
}
a:hover {
color:#f00;
text-decoration:underline;
}
a:focus {
color:#f00;
text-decoration:underline;
}
a:active {
color:#f00;
text-decoration:none;
}
/* 이미지, 폼관련 요소 */
img {
vertical-align:top;
}
label, select, input, textarea {
vertical-align:middle;
}
/* -------------------------------------------------- */<base.css>
'kosta > HTML,CSS,JavaScript,JQuery' 카테고리의 다른 글
| [AJAX] 맛보기 (0) | 2022.03.30 |
|---|---|
| [JavaScript] 웹 브라우저 (0) | 2022.03.28 |
| [JavaScript] 기초 (0) | 2022.03.26 |
| [CSS] 기초 (0) | 2022.03.23 |
| [HTML] 기초 (2) | 2022.03.22 |




댓글