Web
- HTML : 문서의 구조, 내용
- CSS : 문서의 스타일 (레이아웃)
- JavaScript : 웹의 기능적인 역할
-> 라이브러리 : JQuery
-> 프레임워크 : Angular, React, Vue.js
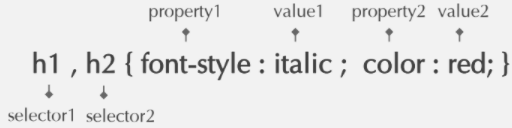
CSS 규칙


- property는 selector에서 바꾸고 싶은 요소 (color, font, width, height, border...)
- value는 property에 적용할 값
- 선택자 그룹화 : 여러 선택자에 동일한 스타일을 적용할 때, comma(,)로 구분하여 나열
- 선언 안에 여러개의 property를 작성할 수 있으며, 이를 semi-colon(j)으로 구분
스타일 적용방법
외부 스타일 시트, 내부 스타일 시트, 인라인 스타일 3가지로 분류
외부 스타일 시트
- *.css 파일을 <link>나 @import로 HTML문서에 연결하여 사용
- 하나의 css 파일만 수정하면 해당 스타일 시트를 사용하는 모든 페이지에 적용
<!--link-->
<head>
<link rel="stylesheet" type"text/css" href="파일경로/파일명.css">
</head>
<!--import-->
<head>
<style type="text/css">
@import url("파일경로/파일명.css"); <!--@import "파일경로/파일명.css"-->
</style>
</head>
내부 스타일 시트
- <style> 을 이용하여 HTML페이지 내부에 CSS를 적용 (<style>은 반드시 <head>안에 작성해야 함
- 내부 스타일 시트는 페이지마다 반복해서 작성해야 함
=> 여러 페이지에 동일한 스타일을 적용할 경우 외부 스타일 시트 사용
<style type="text/css">
h1{color:blue;}
p{background-color:yellow; color:red;}
</style>
인라인 스타일 시트
- style attribute를 사용하여 개별적인 엘리먼트에 스타일을 적용
- 3가지 스타일 적용 방법 중 가장 먼저 적용
<body>
<h1 style="color:blue;">Inline Style</h1>
<p style="background-color:yellow; color:red;">
Using Inline Style!</p>
</body>
*
- HTML 태그를 이용하여 문서에 하이퍼텍스트, 표, 목록, 비디오 등을 포함
- CSS는 HTML이 화면에 보여지는 모습을 정의, CSS를 사용함으로써 하나의 문서를 다양하게 꾸밀 수 있음
- CSS는 HTML문서에서 외부 스타일시트로 연결하거나 문서 내부에 정의하여 사용 가능
HTML 기초 다지기
HTML 마크업 작성
- <h*> : 제목
- <br> : 엔터
- <strong> : 문자 진하게
- <mark> : 텍스트에 하이라이팅
<!DOCTYPE html>
<html>
<head>
<title>두번째 html 예제</title>
</head>
<body>
<h2>애국가</h2>
동해 물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라 만세<br>
<q>남산 위에 저 소나무, 철갑을 두른 듯</q>
바람서리 불변함은 우리 기상일세<br>
가을 하늘 공활한데 <strong>높고 구름 없이</strong>
밝은 달은 우리 가슴 일편단심일세<br>
이 기상과 이 맘으로 충성을 다하여 괴로우나 즐거우나
<mark>나라 사랑하세</mark>
<p>
- 후렴 -<br>
무궁화 삼천리 화려강산 대한사람, 대한으로 길이 보전하세
</p>
</body>
</html>
DOCTYPE
현재 문서가 어떠한 현태의 문서인지를 판단하기위한 목적
<!DOCTYPE html>
HTML 요소 기초
- HTML tag는 HTML 문서의 구조와 의미를 브라우저로 전달 (대소문자 구별 X)
Root 요소
- <html> 태그는 HTML 문서 전체를 정의 (Head + Body로 구성)
- manifest(캐시 저장 위치), xmlns(네임스테이스) 속성 지정 가능
Head 요소
- <head> 태그는 브라우저에서 HTML 문서의 머리부분
- <title> (문서의 제목), <meta>, <style>, <script>, <link> 태그 포함 가능
- META : 문서의 작성자, 날짜, 키워드 등 브라우저의 본문에 나타나지 않는 문서에 대한 정보를 나타냄
- name, content을 이용하여 페이지 설명, 제작자, 키워드, 등을 나타냄
- http-equiv 속성을 이용하여 인코딩 설정 및 문서 이동, 새로 고침이 가능
- charset 속성을 이용하여 문서의 인코딩 정보를 설정
Body 요소
- id 속성을 이용하여 문서 내에서 태그를 유일하게 식별 가능. (id 속성은 중복되지 않아야 함)
- class 속성을 이용하여 여러 태그에 공통적인 특성( ex)CSS )를 부여할 수 있으며 중복 가능
- <section> 태그를 이용하면 같은 태그를 서로 다르게 표현 (<section> 태그는 글자 크기가 작아짐)
HTML 마크업 요소
포맷팅 요소
- 포맷팅 요소 : HTML의 텍스트에 적용하여 특별한 의미를 갖는 요소
=> 화면에는 동일하게 출력되지만 각 요소가 가진 의미가 다른 것이 있음

- <cite> 인용의 출처를 나타냄 (글자 기울이기, <EM>은 글자 기울이는 기능만 있지 cite처럼 의미는 없음)
AS <cite>Harry s.Truman</cite>said,
<EM>More Imformation</EM> can be found in<cite>[ISO-0000]</cite>.<br/>
please refer to the following reference number in future
correspondence:<STRONG>1-234-55</STRONG><br/>
<abbr title="World Wide Web">WWW</abbr>
<abbr lang="fr" title="Socié Nationale des chemins ce Fer">SNCF</abbr>
<abbr title="Abbreviation">abbr</abbr>
<br>
<br/>
<code>
<SCRIPT type="text/javascript"><br/>
<!--<br/>
document.write("test");<br/>
//--><br/>
</SCRIPT><br/>
</code>
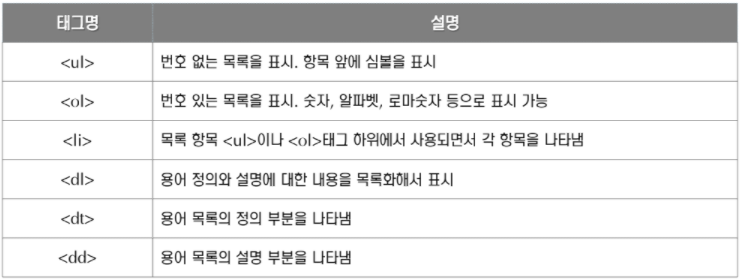
목록형 요소

<ul>
<li>HTML</li>
<li style="list-style-type:circle;">JavaScript</li>
<li style="list-style-type:square;">CSS</li>
<li style="list-style-type:disc;">jQuery</li>
</ul>
<ol>
<li>HTML</li>
<li>JavaScript</li>
<li>CSS</li>
<li>Web</li>
</ol>
<ol start="10">
<li>HTML</li>
<li>JavaScript</li>
<li>CSS</li>
<li>Web</li>
</ol>
<ol style="list-style-type:upper-alpha";>
<li>HTML</li>
<li>JavaScript</li>
<li>CSS</li>
<li>Web</li>
</ol>
<ol style="list-style-type:lower-roman;">
<li>HTML</li>
<li>JavaScript</li>
<li>CSS</li>
<li>Web</li>
</ol>*
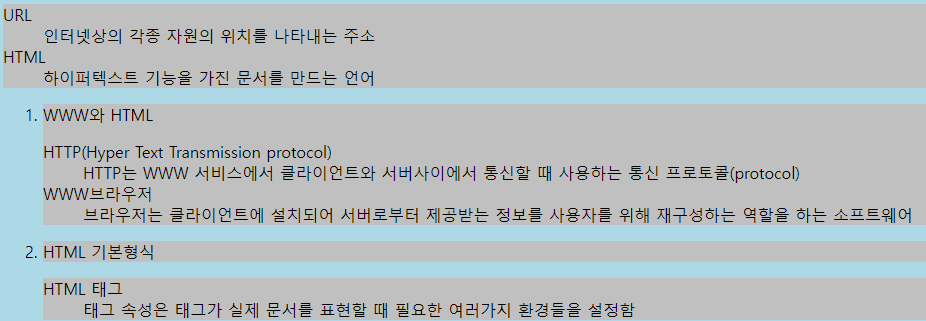
<dl>
<dt>URL</dt>
<dd>인터넷상의 각종 자원의 위치를 나타내는 주소</dd>
<dt>HTML</dt>
<dd>하이퍼텍스트 기능을 가진 문서를 만드는 언어</dd>
</dl>
<ol>
<li>WWW와 HTML
<dl>
<dt>HTTP(Hyper Text Transmission protocol)</dt>
<dd>HTTP는 WWW 서비스에서 클라이언트와 서버사이에서 통신할 때 사용하는 통신 프로토콜(protocol)</dd>
<dt>WWW브라우저</dt>
<dd>브라우저는 클라이언트에 설치되어 서버로부터 제공받는 정보를 사용자를 위해 재구성하는 역할을 하는 소프트웨어</dd>
</dl>
</li>
<li>HTML 기본형식</li>
<dl>
<dt>HTML 태그</dt>
<dd>태그 속성은 태그가 실제 문서를 표현할 때 필요한 여러가지 환경들을 설정함</dd>
</dl>
</ol>
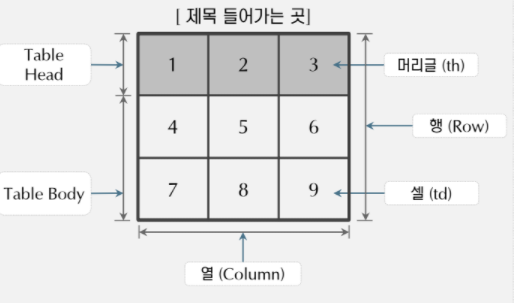
테이블 요소

*
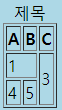
<table border ="1">
<caption>제목</caption>
<thead>
<tr>
<th>A</th>
<th>B</th>
<th>C</th>
</tr>
</thead>
<tbody>
<tr>
<td colspan="2">1</td>
<td rowspan="2">3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
</tr>
</tbody>
</table>
링크 요소
- <link> 태그를 사용, 문서와 외부 자원을 연결 + <head>에 정의
- rel : 현재 문서와 연결된 문서 사이의 연관관계를 지정
- href : 연결된 문서의 위치를 지정하기 위해 사용
<head>
<link rel="stylesheet" href="style/css/basic.css">
<link rel="stylesheet" href="style/css/spring.css">
</head>
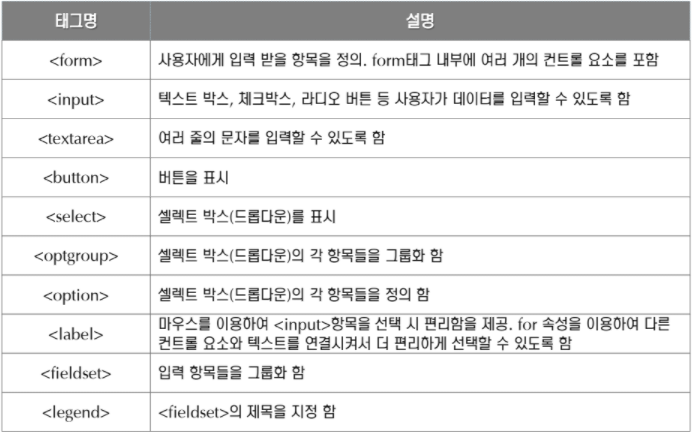
폼 컨트롤 요소
사용자로부터 데이터를 입력 받아 서버에서 처리하기 위한 용도로 사용

input
<form>
<h2>인풋박스</h2>
아이디 : <input type="text" name="loginId"> <br>
패스워드 : <input type="password" name="password"><br>
전화번호 : <input type="text" name="telephone" size="15" maxlength="11"> <br>
<input type="reset" value="취소">
<input type="submit" value="저장">
</form>
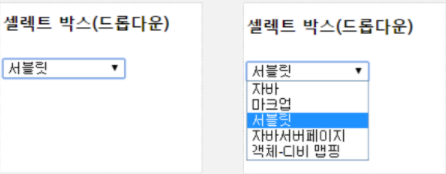
select
<form>
<h4>셀렉트 박스(드롭다운)</h4>
<select name="subject" id="selSubject">
<option value="JAVA">자바</option>
<option value="HTML">마크업</option>
<option value="Servlet" selected>서블릿</option>
<option value="JSP">자바서버페이지</option>
<option value="ORM">객체-디비 맵핑</option>
</select>
</form>
textarea
<form>
<h4>TextArea 여러줄 입력</h4>
<textarea cols="30" rows="8">기타의견을 입력하시면 됩니다.</textarea>
<p><textarea cols="30" rows="8" disabled>기타의견을 입력하시면 됩니다.</textarea></p>
</form>
체크박스, 라디오버튼
<form>
<h4>체크박스</h4>
<input type="checkbox" name="JAVA" value="자바">자바
<input type="checkbox" name="JDBC" value="DB">데이터베이스
<input type="checkbox" name="SPRING" value="스프링" checked>스프링
<br>
<h4>라디오버튼</h4>
<input type="radio" name="fruit" value="사과">사과
<input type="radio" name="fruit" value="포도" checked>포도
<input type="radio" name="fruit" value="멜론">멜론
</form>
'kosta > HTML,CSS,JavaScript,JQuery' 카테고리의 다른 글
| [AJAX] 맛보기 (0) | 2022.03.30 |
|---|---|
| [JavaScript] 웹 브라우저 (0) | 2022.03.28 |
| [JavaScript] 기초 (0) | 2022.03.26 |
| [html, css] 실습 (0) | 2022.03.23 |
| [CSS] 기초 (0) | 2022.03.23 |




댓글